
Watchr.
A platform to connect movies lovers and discover new genres
Hackathon | Adobe Creative Jams - Netflix
Position | UX Researcher / UI Designer
Duration | 3 Days
Tools | Adobe XD, Illustrator
Background
Adobe Creative Jams is an event where teams from all over the world compete in a tournament that puts our creative skills to the test using Adobe Creative Cloud apps.
Problem
Netflix invests in creating and giving a platform to stories that connect people and cultures from around the world. How might we help families and friends utilize this platform and share their experience with content such as series television shows and movies they love?
Outcome
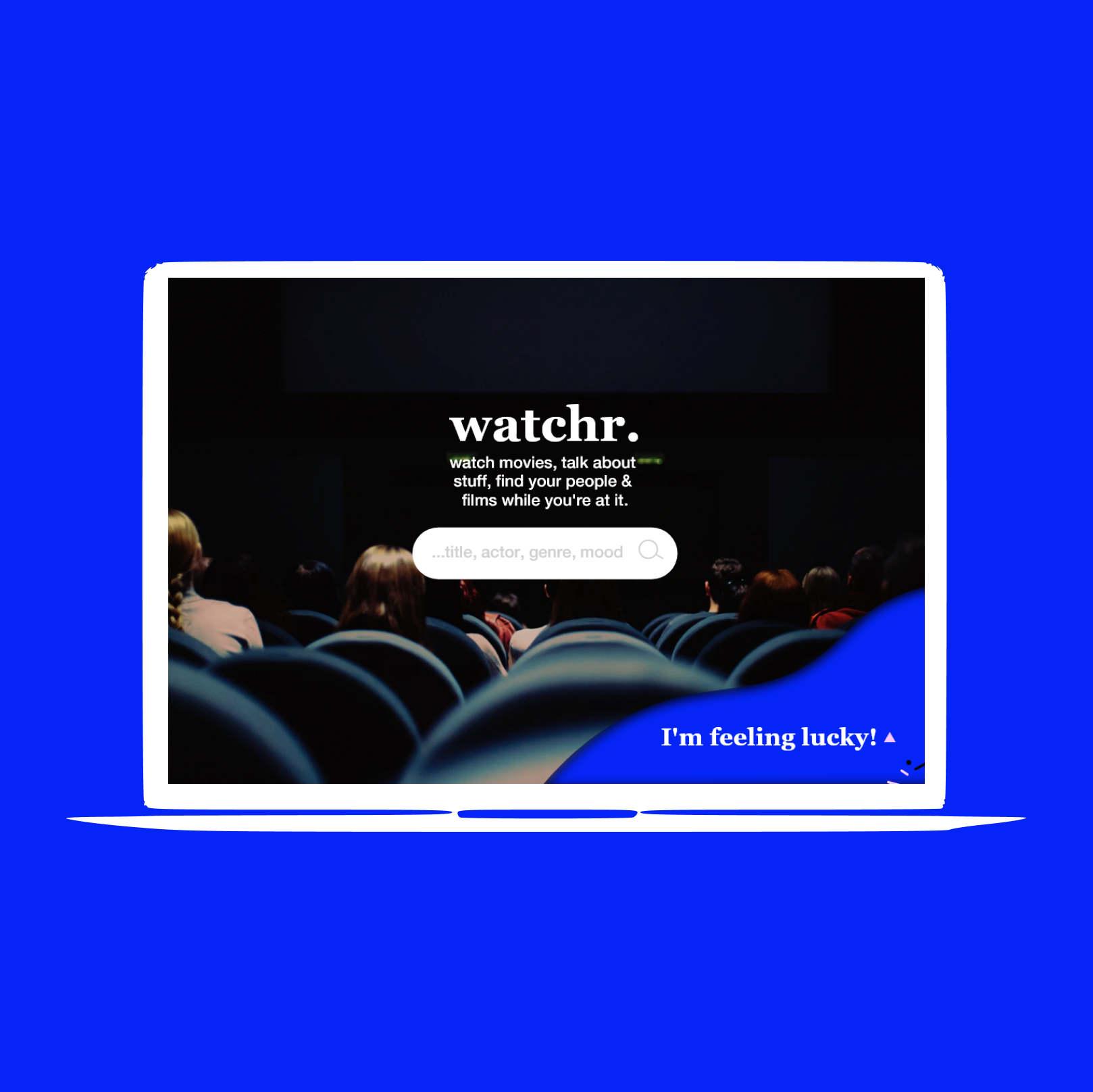
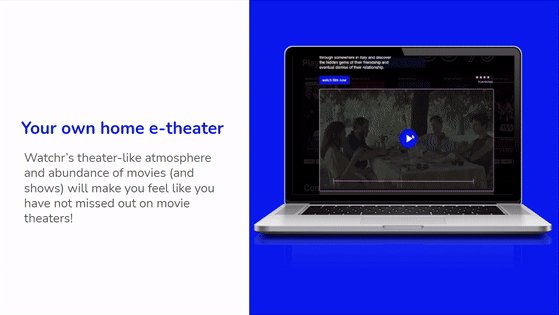
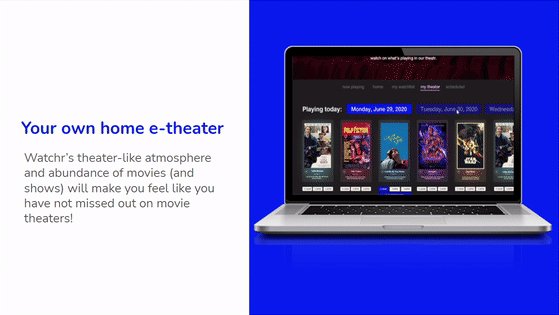
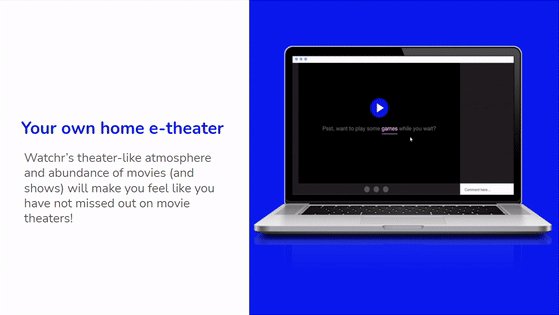
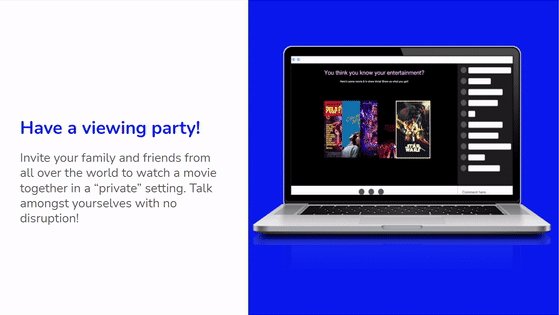
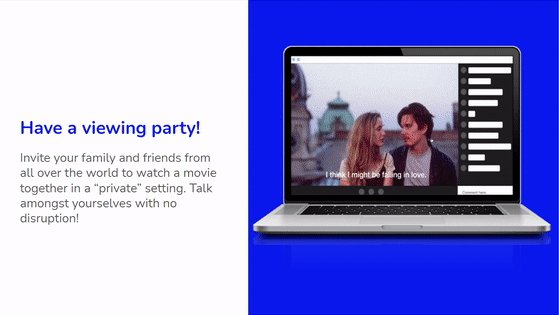
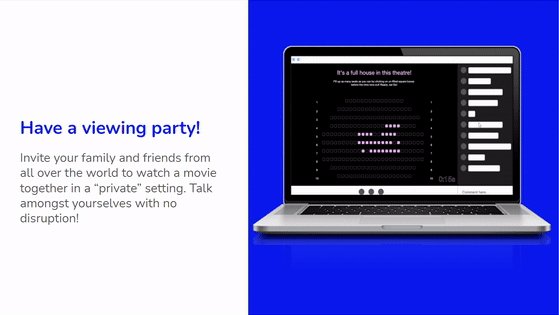
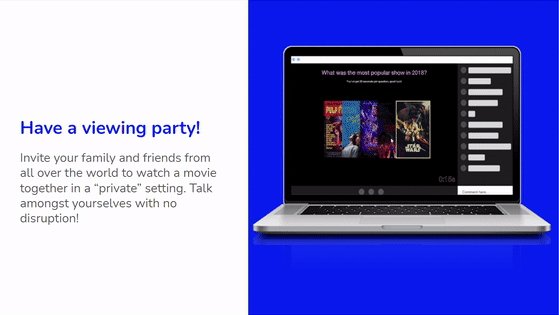
Watchr. A desktop site where individuals from all over the world can explore and watch shows and movies together while engaging in real time conversations.

User Research
My teammate Jacquelyn and I began our research with identifying our target market. As guided by the Adobe Creative Jams problem brief, we are to focus on movie and show watchers, such as ourselves, and how we can enhance their viewing experience.
User Interviews
To begin the process in creating the solution, we determined key users and aspects to implement in the mobile app as guided by the following problem statements.
Personas
Meet Kevin, our main persona for the purpose of this design challenge.

Problem Analysis
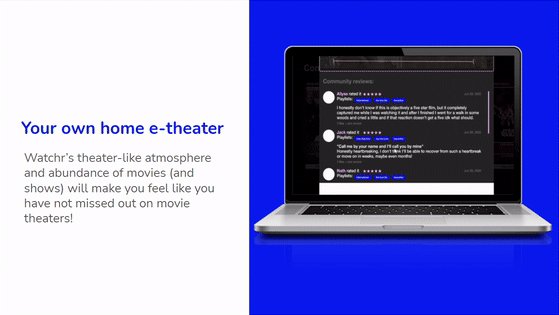
In addition to designing a third-party desktop website or desktop app (not Netflix branded) where the community can celebrate shared stories together through communal and authentic experiences. We are to determine how we can make and share lists of favourite content while curating show playlists that can expand viewers’ genres. We also want to implement a way for viewers to encourage ratings and reviews.
Design Process
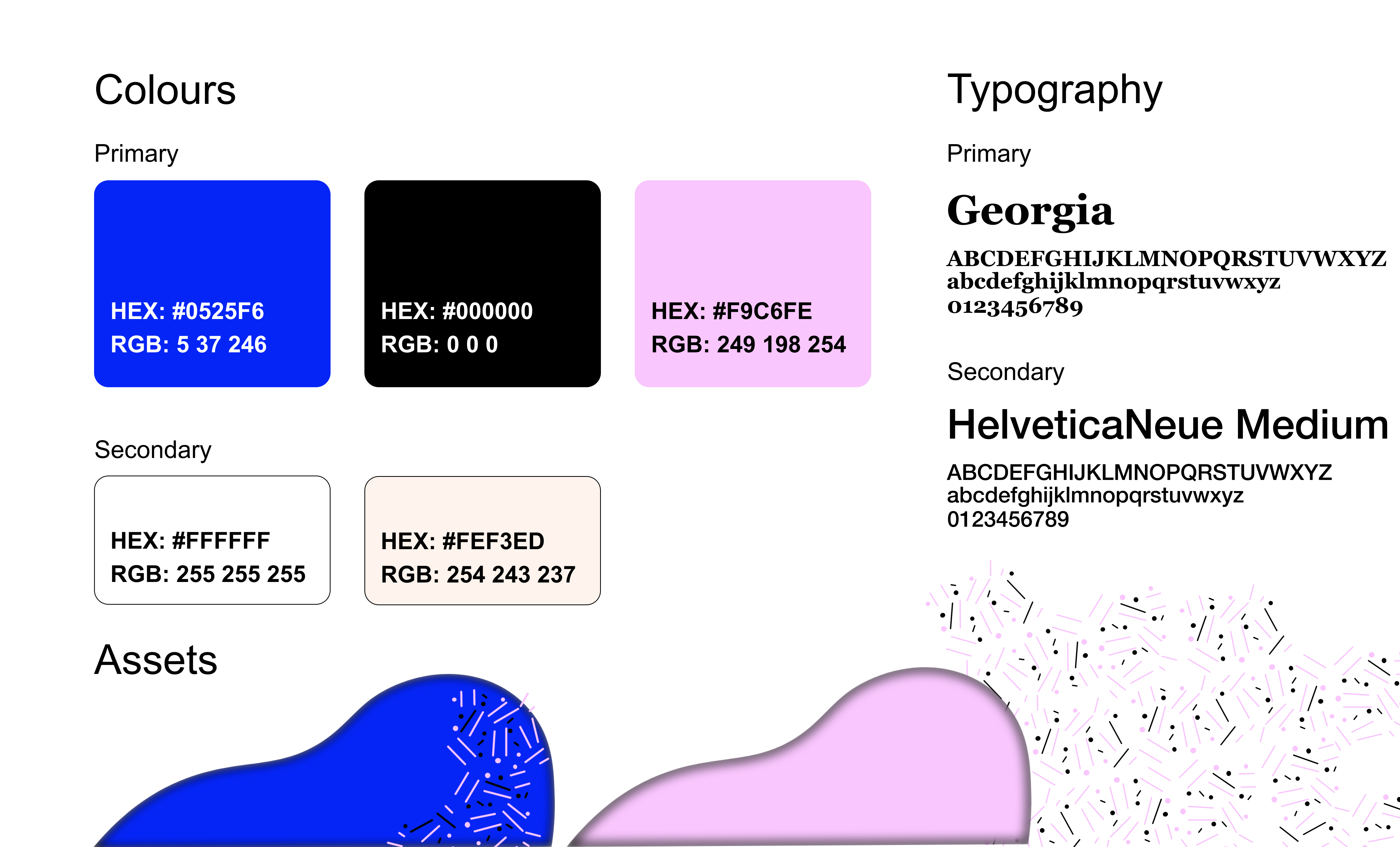
Visual Identity
In order to create an interactive theatre-like platform the desktop site itself must emit a calm, dark-mode yet peaceful aura upon visit. As we are to avoid the Netflix brand, the colours and fonts we use should still reflect the feeling of watching a movie or show

Wireframes
As the UX/UI designer I first began designing low-fidelity wireframes prior to finalizing the high-fidelity prototypes
Feedback + Iterations + Testing
Using the feedback received from minor user-testing and from my teammate, I thought about how else can we make this desktop site explorative for individuals to discover a variety of movie and show genres?
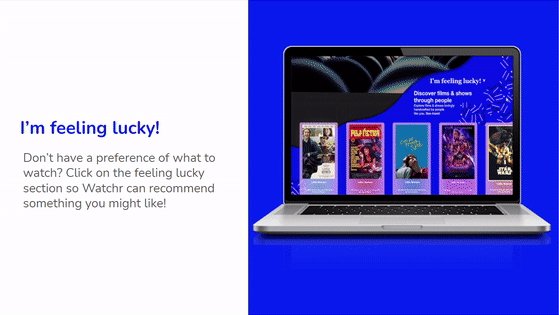
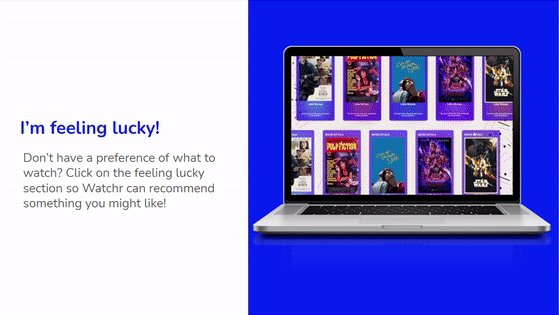
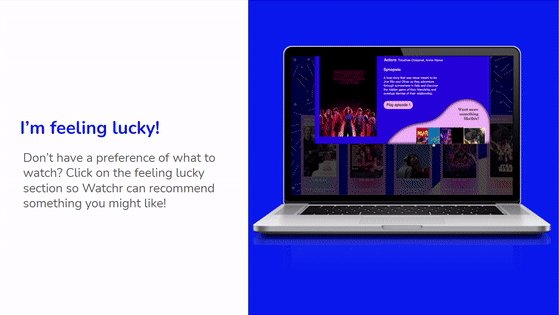
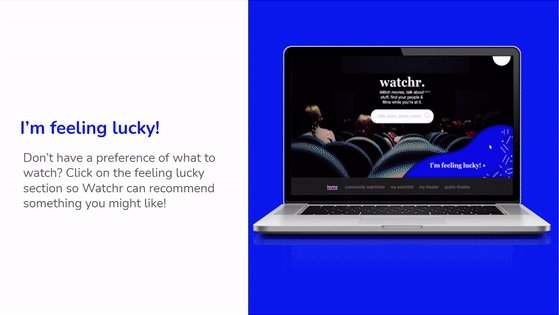
"I'm Feeling Lucky"
We then decided to bring back the “I’m feeling lucky” button that the Google search bar used to have for randomly searched content, but for this project, randomly suggested movies and shows. This will give users an opportunity to discover more than what they can discover with a search tool!
The Solution
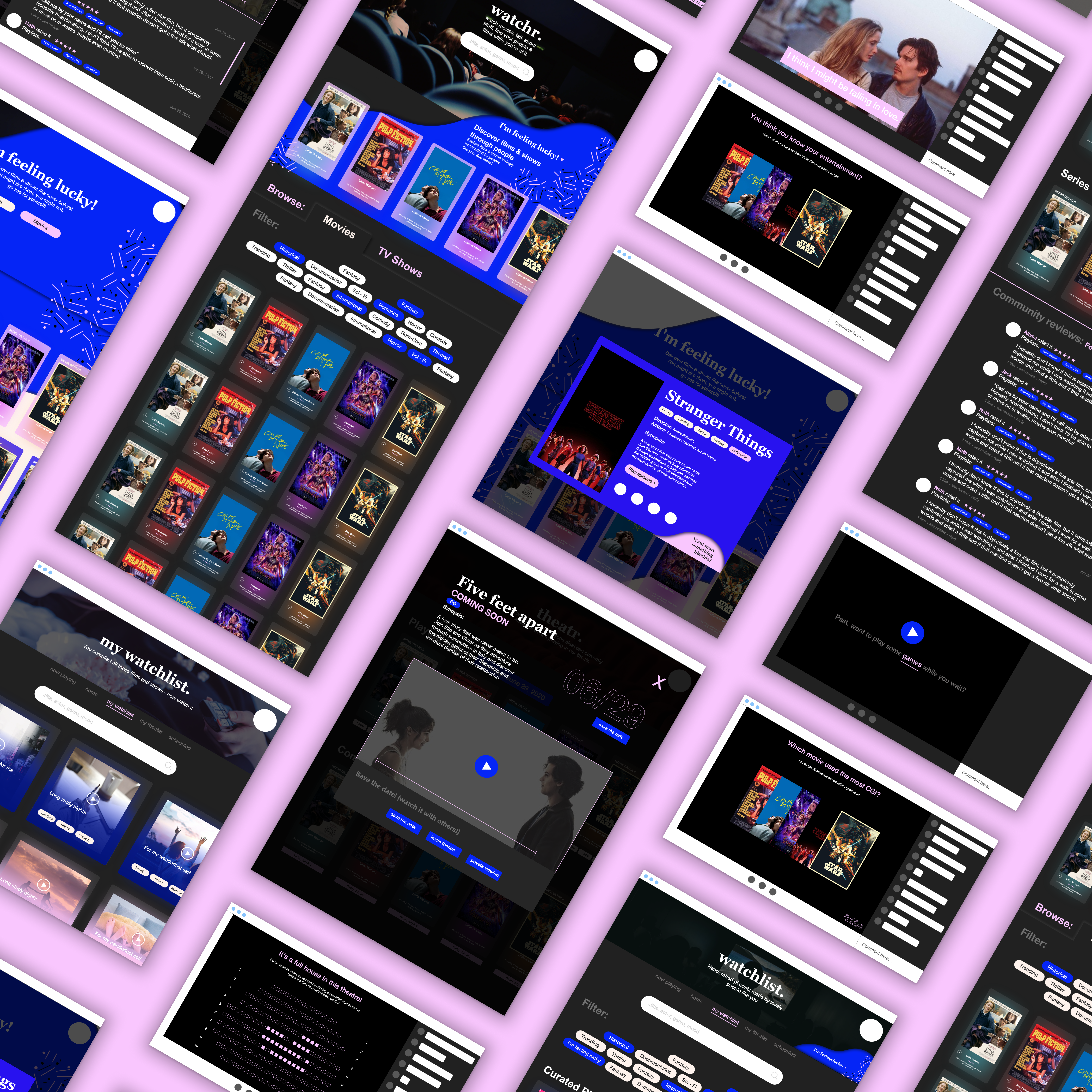
After receiving feedback and iterating my wireframes, I moved on to creating the high fidelity designs and revisited my problem statements and guiding questions.



Interact with It!
Play around with the prototype however you want. Experience and explore the Watchr. desktop site.
Reflection
Keep in mind the audience you are creating this digital solution for. When designing the app, our scope began to widen as we expanded the mobile app’s characteristics and capabilities. Before our finalized solutions, we ended up creating a more young-adult appropriate platform instead of a platform for young new gamers. It’s very important to not forget the audience we are designing a solution for.